これまでこのサイトを開発するときは、Vagrantでローカルに仮想環境を作って作業してたんですが、ある時ふとVagrantをアップグレードしたところ、何かがぶち壊れてしまったようでVagrantが起動しなくなってしまい、どうにも戻せなくなってしまったため、どうせなら開発環境をDockerにするか!ということでDockerで開発環境を作っていました。
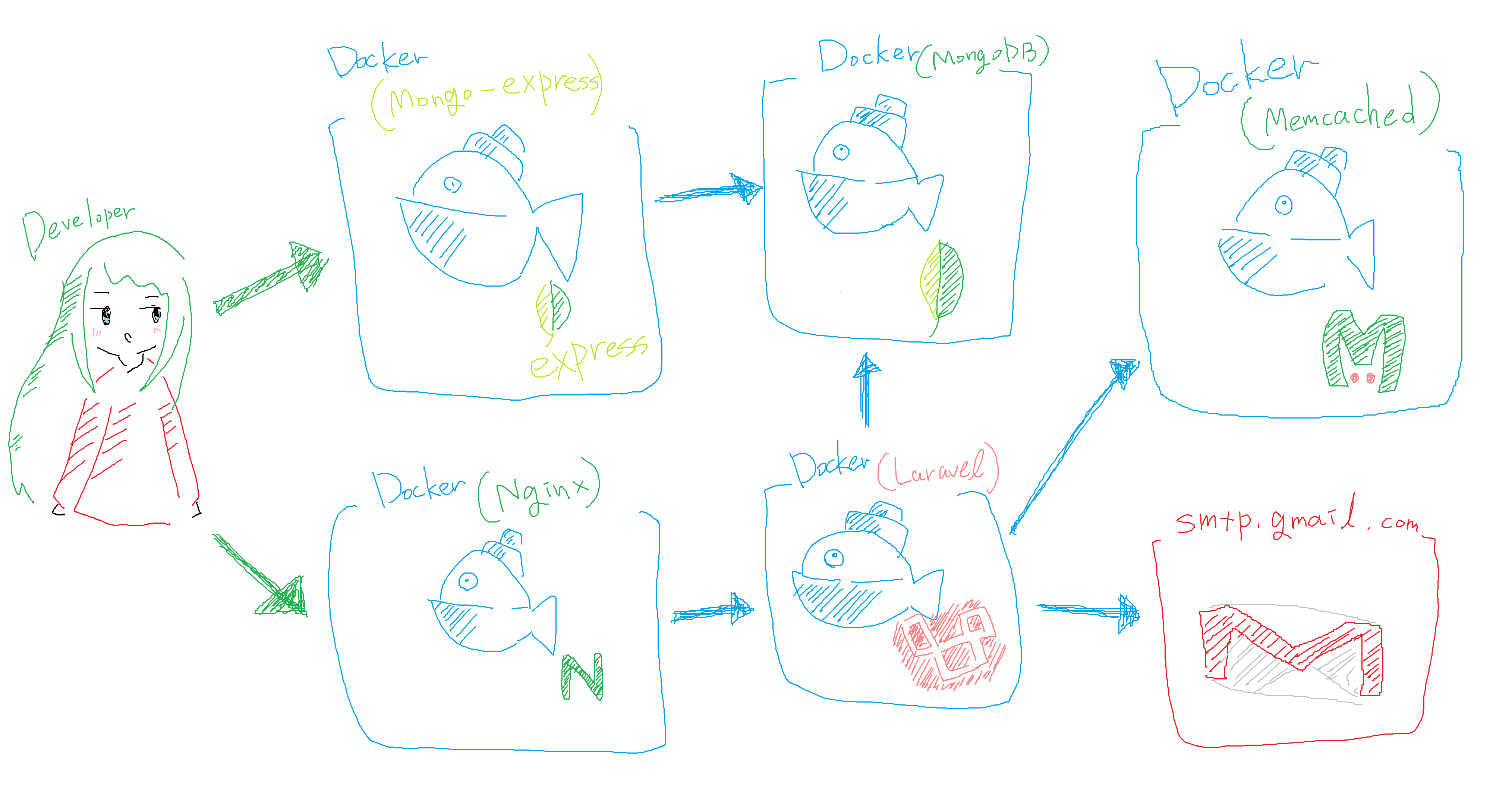
リポジトリはhttps://github.com/mizzsig/docker-sssignal2.2で、構成としては下の図のような感じです。

これまでこのサイトを開発するときは、Vagrantでローカルに仮想環境を作って作業してたんですが、ある時ふとVagrantをアップグレードしたところ、何かがぶち壊れてしまったようでVagrantが起動しなくなってしまい、どうにも戻せなくなってしまったため、どうせなら開発環境をDockerにするか!ということでDockerで開発環境を作っていました。
リポジトリはhttps://github.com/mizzsig/docker-sssignal2.2で、構成としては下の図のような感じです。

特に技術的にすごいことをしているわけでもないので詳細が気になる方は適当に上の図と動画(Docker化ができるまでの作業配信です)を見てくれーという感じなのですが、docker-composeをする時のコンテナはフォアグラウンドでコマンドを実行しないといけないというルールがあるようで、これに何回か詰まってしまったので、Dockerfileをいじったりする場合は気をつけていきたいです。
その他、作業してて気づいたこと(Dockerじゃないことも含む)を以下に適当に列挙してみます。